Javascript integration
Web3 javascript frameworks (such as web3.js and ethers.js) enable to seamlessly integrate apps to blockchain. Essentially, they provide:
- a way read data from blockchain by calling get methods in smart contracts
- write data on blockchain by signing transactions and submitting them to blockchain
Libraries
Heres a list of some of the open-source libraries that can be used to connect your client-side application to blockchain to execute transitions of smart-contracts created with Toolblox.
- Ethers.js library
- web3js.org library
Bubble.io based example
This is an example of using Bubble.io, paid plugins for Bubble and Web3.js to connect to blockchain.
1. Create smart contract
Use Toolblox Contract Maker to create a new smart contract workflow. After deploying the workflow Toolblox exposes an auto-genareted DApp to use it.
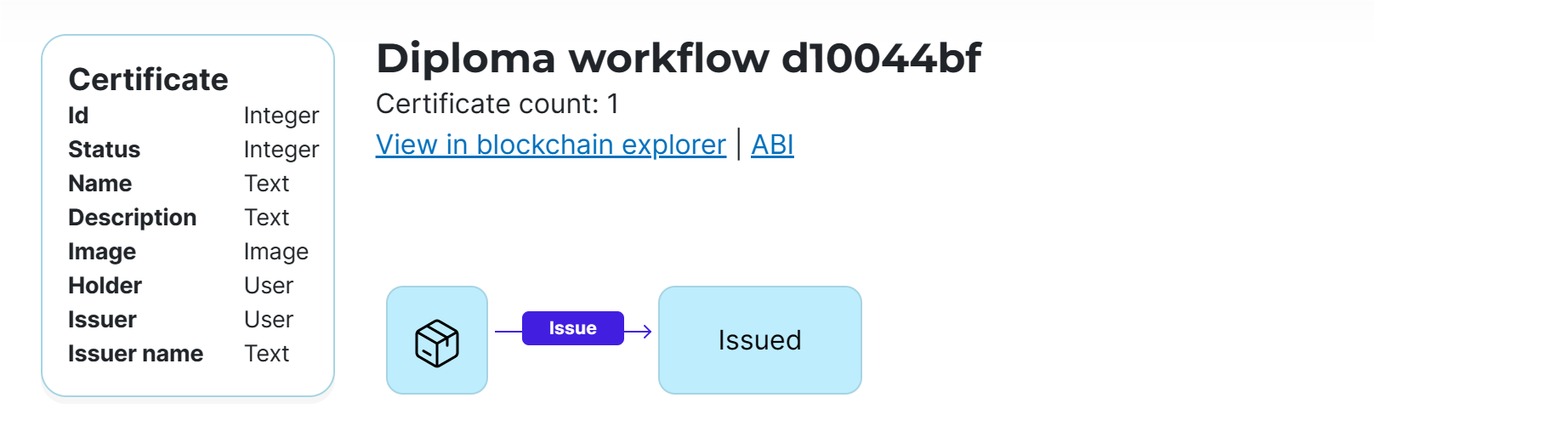
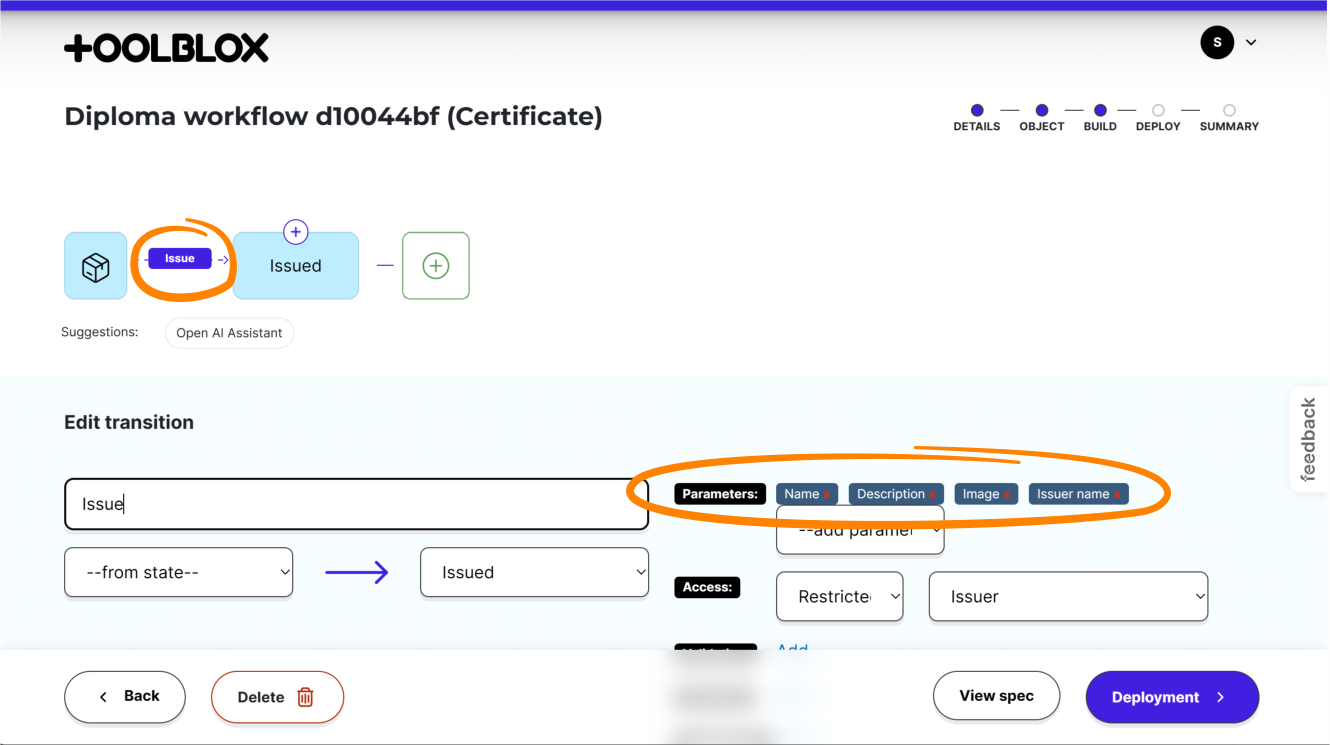
For example the following workflow:

We will be using the transition issue seen above from a Bubble.io application using javascript.
2. Deploy smart contract to blockchain
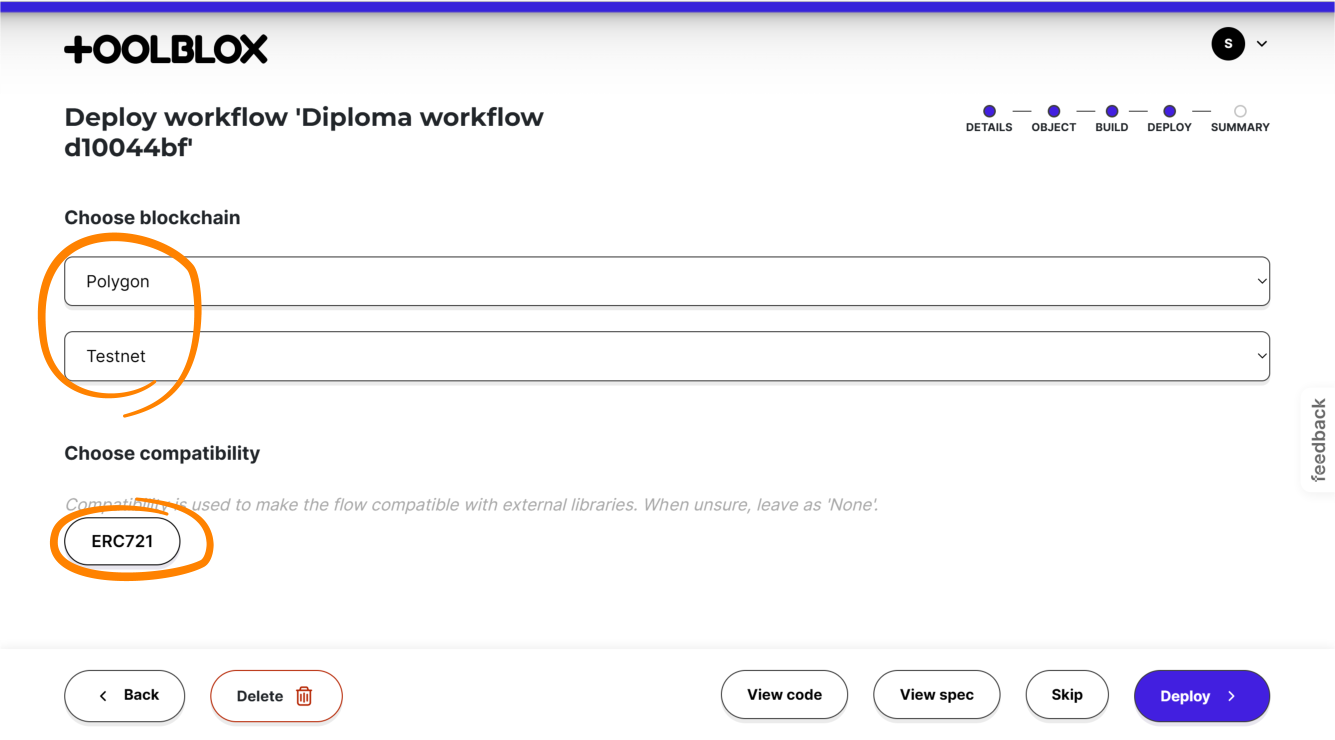
Deploy the workflow to blockchain testnet - in this example Polygon Testnet. In order to view the data as NFTs in OpenSea NFT marketplace, don't forget to mark your workflow as ERC721 (NFT):

3. Install a wallet plugin to Bubble.io application
In order to integrate Bubble.io application with blockchain using javascript, a wallet plugin is needed. There are several plugins available such as WalletConnect (official, free), Coinbase Wallet (unofficial, paid) or NEAR Wallet (unoficial, free) - the choice depends on the user of the application and specific needs.
In case of the example application, we shall use the Metamask wallet plugin (unofficial, paid). Metamask is one of the most widely used non-custodial crypto wallets.
These plugins are not created by Toolblox - they are instead created by various third party plugin providers. Please use caution and check the reviews before using any third party plugins.
4. Use the plugin to submit data to blockchain
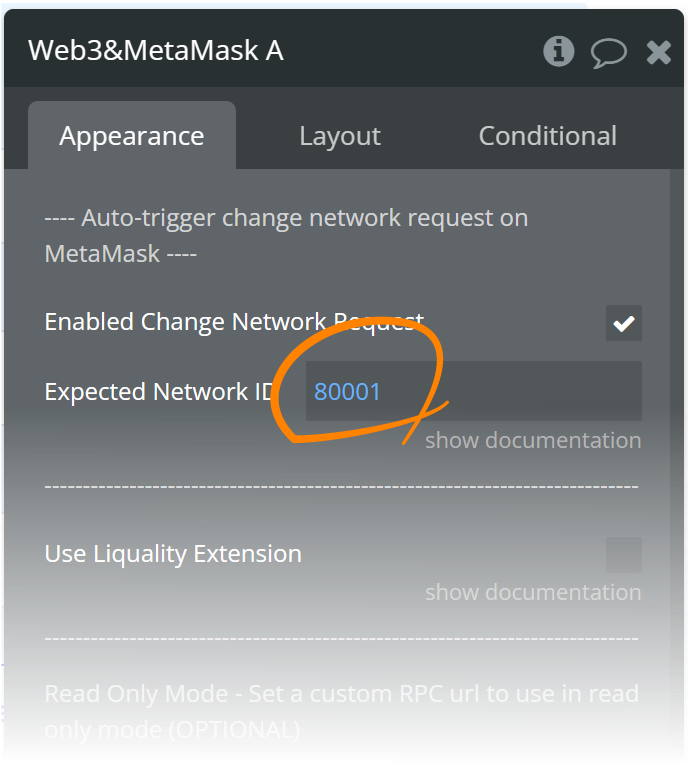
a. Set up blockchain id
First we need to configure the plugin. The plugin allows to choose which blockchain is being used. In our example we set it to Polygon testnet blockchain id, '80001'. To check other blockchain id's please refer to https://chainlist.org/.

b. Use workflow to call methods on blockchain
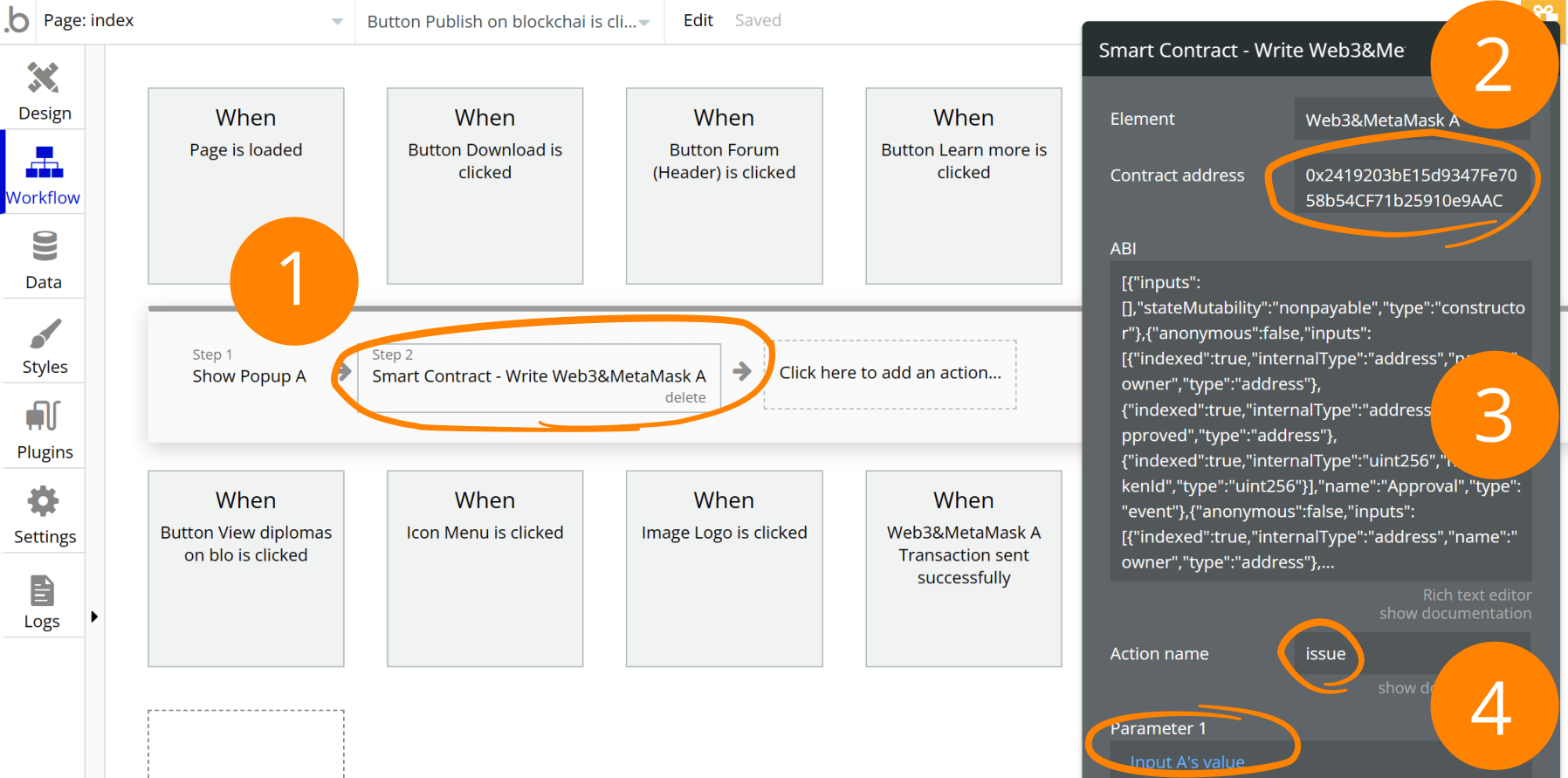
Create a Bubble.io button-click workflow that uses the plugins 'Smart contract - Write' action to submit the data.

Add a workflow Step: Smart Contract - Write
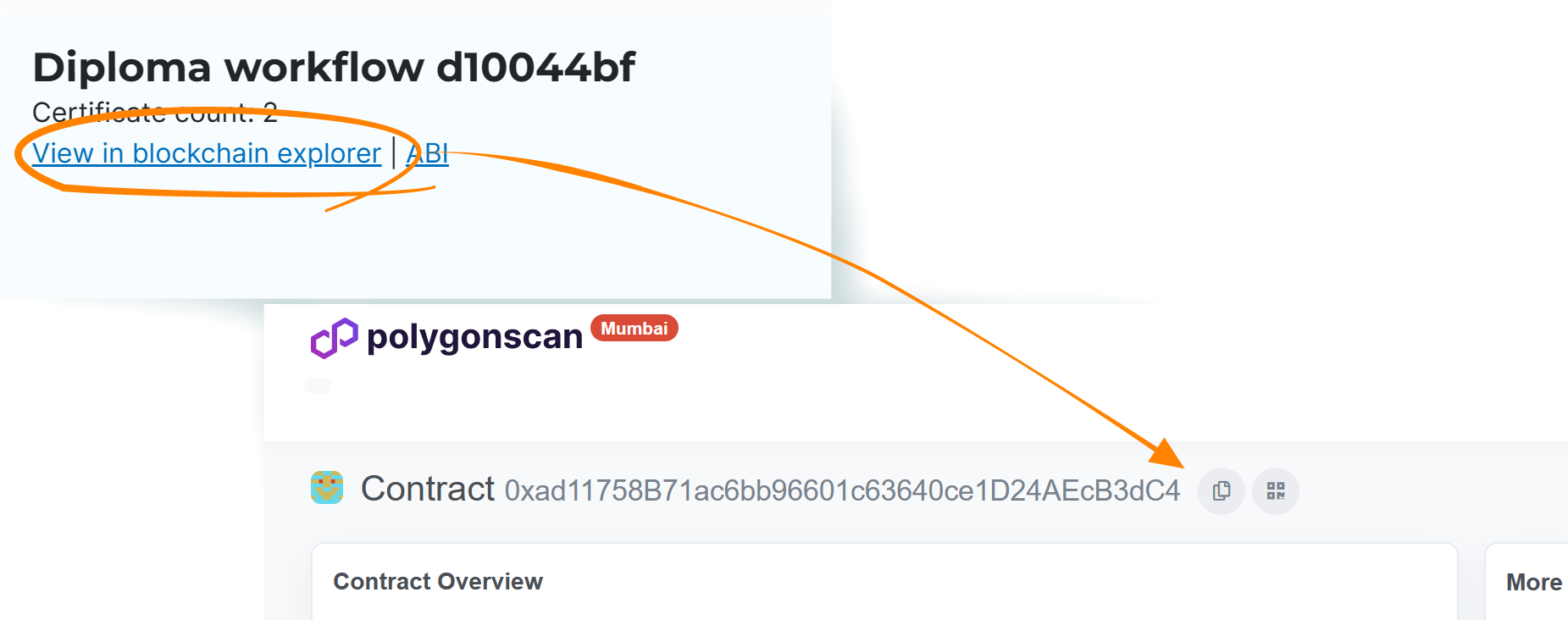
Specify the 'Contract Address'. You can find the contract address from Toolblox by clicking the 'View in blockckchain explorer' link:

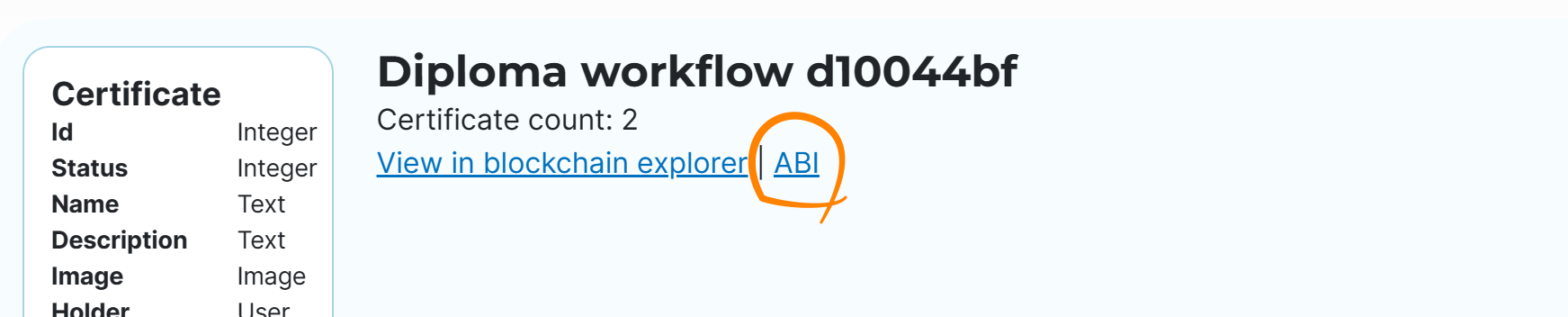
Copy ABI (description of smart-contract) from Toolblox by clicking the 'ABI' link:

Fill in the Action name and potential parameters needed to run the action. They should be in the same order as defined in Toolblox.
 note
noteThe Action name to call might not be the same as seen in Toolblox. To be certain of the name please refer to the ABI. The broad logic is that the first letter is not capitalized and all spaces are removed.
Some examples:
Transition name -> 'Action name' in Bubble.io Accept accept accept accept Accept proposal acceptProposal Accept Proposal acceptProposal
Bubble.io example as template
A free Bubble.io example template is available here to illustrate how this works.
Live demo available here.
All NFTs created using the application can be reviewed on any crypto wallet or NFT marketplace such as OpenSea. For example the gallery for this demo application is available here.